My Sitecore 6 twitter module
July 20, 2010 1 Comment
For a couple of weeks ago I had fun making a twitter module for Sitecore 6. The main goal of this module was to show of some of my skills as a Sitecore developer, and i want to share this with you (c:. Her are some of the highlights.
- Sitecore scheduled twitter updater task, that manages import of twits from a given Twitter user
- All twits are saved as Sitecore Items.
- All twits are displayed with a XSLT rendering.
- Download the package and the source files(at the end of the article)
Short description of the Sitecore Setup.
The Sitecore Scheduled task is setup to call the twitter manager webform witch gets all new twits from a twitter account which is defined by name in Sitecore. Here you can see it running on my machine 
The webform called by the Sitecore scheduled task stores all the new twits as Items in the master database and publishes them to web database. These items are purely meant as data items, so they have no renderings or layout attached to their template. All the twit items are placed under the “global” folder item so they can be separated from all the other nondata items like my Twitter page item(described below).

An example off twits items generated by my twitter manager. Every Item is named so it will allays have a unique name.
Twitter manager webform called by the Sitecore, gets it’s twitter username from the Twitter page item, which in my example can be found under the Home root item.

Here you can see the twitter item based on the TwitterManagerPage template. Items based on this template are meant to display all twits from a given user in this case me (c:
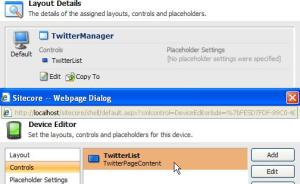
Items based on the TwitterManagerPage template has its own icon and device setup. So they can be used to show a list of twits items stored within the sitecore in the front-end.
To display a list of twits, I’ve made a simple layout with a placeholder, that in my case is used to display a rendering, which renders all the twit items in the global folder as a sorted list.
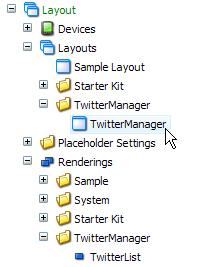
I like to keep my things neat so i’ve added a TwitterManager folder to layouts rendering and templates folders (c:
If you want to try this twitter module you can download the package that i have made here. Remember to read the readme file which explaines in further detail the content of the pakadge and the install procidure.
When the twitter module is installed and up runing on your Sitecore solution, you should be able to se a list with twitter entries like this one (c:
TwitterManager Package[33kb], TwitterManager source code [3mb]
if you have any questions to the source code or the description above, fill free and ask (c: